|
SEO Welten
Buchempfehlungen
|
|
Wysiwyg-Editor: Einfügen von Fotos und Grafiken
Kleines Tutorial: Wysiwyg-Editor / Fotos und Grafiken
Übersicht / Seite:
- Wysiwyg-Editor (Ein kleines Tutorial, Einleitung)
- Erster Beispiel (mit einem Listing für einen kleinen Wysiwyg-Editor)
- Auswahllisten (für Schriftfamilie, Schriftgröße, Schriftfarbe und H...)
- Einfügen von Hyperlinks (und Einfügen von Listen)
- Einfügen von Fotos (und sonstigen Grafiken)
- Inhalt verarbeiten (Quelltext ausgeben oder senden und speichern)
- Fertiger Editor (Ansicht, Funktionen und Hinweise zum Download)
- HTML speichern (Beispiel-Listing zum Speichern von Hypertext)
- Farbpalette (nur als Demo oder zum Einbinden in Webseiten)
Viertes Listing, Bilder einfügen
Ein Wysiwyg-Editor wäre kein richtiger Wysiwyg, wenn es mit dem Editor nicht
möglich wäre, Bilder und sonstige Grafiken einzufügen. Obwohl JavaScript zu diesem Zweck die Methode execCommand
mit dem Kommando InsertImage vorsieht, wird im nachfolgenden Listing ein anderer Weg gewählt, um weitere
Imagewerte abzufragen und mit den entsprechenden Attributen in das zu bearbeitende Dokument einzufügen.

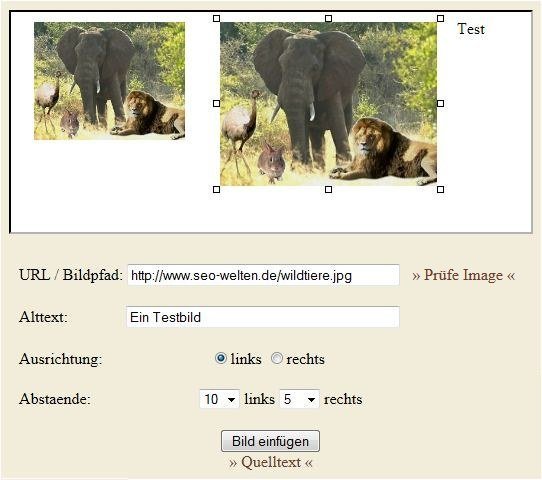
Bilder und sonstige Grafiken im Wysiwyg einfügen
Um ein Bild in das zu bearbeitende Dokument einzubinden, wird als erstes
dessen URL in das Formular eingegeben. Anschließend wird mit » Prüfe Image « die Größe der Grafik
ermittelt sowie die Ausrichtung des Images und dessen Abstand zum Text festgelegt. Sollte die Größe und
Platzierung der Grafik nicht den eigenen Vorstellungen entsprechen, so kann das Bild beinahe beliebig mit
der Maus skaliert und in gewissen Grenzen auch dessen Position innerhalb des Dokumentes geändert werden.
Dazu braucht das Bild nur angeklickt zu werden.
Mit » Prüfe Image « wird zuerst die Funktion meinBILD() und danach die Funktion pruefeBILD() aufgerufen.
Diese Reihenfolge erwies sich bei den durchgeführten Tests als vorteilhaft, da nach Eingabe einer Image-URL
noch nicht die Größe des abzurufenden Images vorliegt, so dass bei Verwendung nur einer Funktion beim ersten
Aufruf im Dialogfenster nur 0 x 0 für height und width erscheinen würde. Beim zweiten Aufruf würden die
Werte zwar korrekt angezeigt, doch um Fehlinterpretationen durch den Nutzer zu vermeiden, so werden im Listing
beim ersten Klick auf » Prüfe Image « gleich beide Aufrufe ausgeführt.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Zweiter kleiner Wysiwyg-Editor</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
body {background-color: #F1EDDA}
.forme {width: 544px; text-align: center;
margin-top: 30px; margin-left: auto; margin-right: auto}
.formle{text-align: left; margin-left: 20px}
.fette {font-weight: bold}
.under {text-decoration: underline}
.schrg {font-style: italic}
a:link {text-decoration: none; color: #6F3B2B}
a:visited {text-decoration: none; color: #6F3B2B}
a:hover {text-decoration: none; color: #004080}
a:active {text-decoration: none; color: #004080}
.abstd {margin-right: 8px}
.abstd2 {margin-left: 54px}
.abstd3 {margin-left: 108px}
.abstd4 {margin-left: 104px}
</style>
<script type="text/javascript">
var derFrame, meinWert, bildw, bildh, einMuster, einAgent, meinAgent;
var Flussrichtg, rechtsABS, linksABS, FotoNN, flussr;
einMuster = /MSIE/i;
einAgent = navigator.userAgent;
meinAgent = einAgent.match(einMuster);
function schalteEIN(){
derFrame = document.getElementById("meinEditor").contentWindow.document;
meinWert = derFrame;
derFrame.designMode = "On";
}
/* Image und Werte */
function meinBILD(){
var picture = new Image();
picture.src = document.ImageWerte.FotoN1.value;
if (picture.height > 0 && picture.width > 0) {
bildw = picture.width;
bildh = picture.height;
}
else {alert("Die Größe des Images wird geprüft!");}
}
function pruefeBILD(){
var picture = new Image();
picture.src = document.ImageWerte.FotoN1.value;
if (picture.height > 0 && picture.width > 0) {
alert(picture.height + "neu" + picture.width);
bildw = picture.width;
bildh = picture.height;
}
else {alert("Keine Werte abrufbar!");}
}
/* HTML */
function meinHTML(HTMLRueckgabe){
if(meinAgent) {top.meinEditor.focus();
bilder = top.meinEditor.document.selection.createRange();
bilder.pasteHTML(HTMLRueckgabe);
}
else{
meinWert.execCommand('inserthtml', false,
HTMLRueckgabe);
}}
</script>
</head>
<body onload="schalteEIN()">
<div class="forme">
<iframe id="meinEditor" src="datei.html" width="520" height="220"></iframe>
</div><div class="forme">
<form class="formle" name="ImageWerte" action="editor.php" method="get">
URL / Bildpfad:
<input class="abstd" type="text" name="FotoN1" value="" size="42">
<a
href="javascript:meinBILD(document.ImageWerte.FotoN1.value);pruefeBILD(document.ImageWerte.FotoN1.value)">»
Prüfe Image «</a><br>
<br>
Alttext:
<input class="abstd2" type="text" name="FotoN2" value="" size="42"><br>
<br>
Ausrichtung:
<input class="abstd3" type="radio" name="FotoN3" value="left"
checked="checked" onfocus="flussr = 'left'">links
<input type="radio" name="FotoN3" value="right"
onfocus="flussr = 'right'">rechts<br>
<br>
Abstaende:
<select class="abstd4" name="FotoN4"
onchange="lsABS = this.options[this.selectedIndex].text">
<option>0</option>
<option>5</option>
<option>10</option>
<option>15</option>
<option>20</option>
<option>25</option>
<option>30</option>
</select>
links
<select name="FotoN5"
onchange="rsABS = this.options[this.selectedIndex].text">
<option>0</option>
<option>5</option>
<option>10</option>
<option>15</option>
<option>20</option>
<option>25</option>
<option>30</option>
</select>
rechts
<!-- <input type="submit" value=" Senden "> -->
</form><br>
<input type="button" onclick="meinHTML(
'<img src='+document.ImageWerte.FotoN1.value+
' alt='+escape(document.ImageWerte.FotoN2.value)+
' width='+bildw+' height='+bildh+
' style=\'border:0px; float:'+flussr+'; margin-top:2px; margin-right:'+
rsABS+'px; margin-bottom:3px; margin-left:'+lsABS+'px\'>')"
value=" Bild einfügen ">
<br>
<a href="javascript:alert(derFrame.body.innerHTML)">» Quelltext «</a>
</div>
</body>
</html>
Die Input-Zeile wurde in diesem Beispiel mit Umbrüchen dargestellt, wodurch
sich leicht kleinere Probleme ergeben könnten. Die bessere Schreibweise wäre hingegen wie im nachfolgenden
Beispiel weitestgehend
auf Zeilenumbrüche zu verzichten.
Hinweis: In einigen älteren Browsern wird die Scroll-Leiste möglicherweise nicht korrekt
eingeblendet, um das ganze Beispiel in voller Länge betrachten zu können!
<input type="button" onclick="meinHTML('<img src='+document.ImageWerte.FotoN1.value+' alt='+escape(document.ImageWerte.FotoN2.value)+' width='+bildw+' height='+bildh+
' style=\'border:0px; float:'+flussr+'; margin-top:2px; margin-right:'+rsABS+'px; margin-bottom:3px; margin-left:'+lsABS+'px\'>')" value=" Bild einfügen ">
Im Beispiel wurde der Submit-Button zum Versenden des Formularinhaltes nur
als "Kommentar" eingefügt. Wenn die Kommentarzeichen <!-- --> entfernt werden, so kann der
Inhalt des Formulars per Post oder Get versendet werden. Allerdings könnten damit nur die vom Formular übermittelten
Werte abgefragt und überprüft werden, zum Abspeichern oder zur Weiterverarbeitung müsste hingegen noch ein
etwas anderer Weg gewählt werden. Mehr zum Versenden, Verarbeiten und Speichern auf der nächsten Seite.
weiterlesen » Versenden,
Verarbeiten
und Speichern
|
|
Navigation
Finden und
gefunden werden ...
- Optimierung -
Webcoding
Übersicht
Web Services
Tutorials &
diverse Listings
und vieles mehr...
|

