|
SEO Welten
Buchempfehlungen
|
|
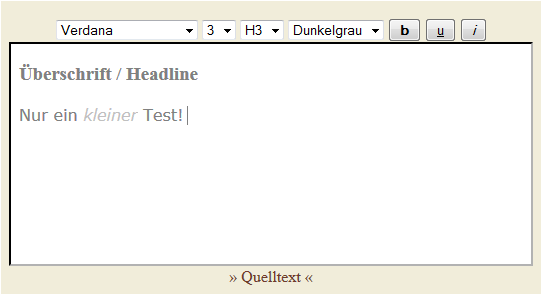
Wysiwyg-Editor: Schriftfamilie, Schriftgröße, Schriftfarbe
Kleines Tutorial: Wysiwyg-Editor / Auswahllisten für Fonts und ...
Übersicht / Seite:
- Wysiwyg-Editor (Ein kleines Tutorial, Einleitung)
- Erster Beispiel (mit einem Listing für einen kleinen Wysiwyg-Editor)
- Auswahllisten (für Schriftfamilie, Schriftgröße, Schriftfarbe und H...)
- Einfügen von Hyperlinks (und Einfügen von Listen)
- Einfügen von Fotos (und sonstigen Grafiken)
- Inhalt verarbeiten (Quelltext ausgeben oder senden und speichern)
- Fertiger Editor (Ansicht, Funktionen und Hinweise zum Download)
- HTML speichern (Beispiel-Listing zum Speichern von Hypertext)
- Farbpalette (nur als Demo oder zum Einbinden in Webseiten)
Zweites Listing mit Formular-Auswahllisten
Zu einem Wysiwyg-Editor gehören Auswahllisten, die dem Nutzer erlauben, aus
einer Liste mit bestehenden Einträgen einen bestimmten Eintrag zur Formatierung des Textes, wie den zum
Dokument passenden Font, die Schriftgröße und Schriftfarbe oder die Größe der Überschriften (Headlines)
von H1 bis H6 auszuwählen. Realisieren lassen sich Auswahllisten recht einfach, wie das Listing auf dieser
Seite zeigt.

Ein kleiner Wysiwyg-Editor mit Auswahllisten
Im Unterschied zum ersten Beispiel werden in diesem Listing nicht alle JavaScript-Funktionen
im Headbereich der Seite untergebracht, sondern einige direkt innerhalb der Auswahllisten. Bei einer Auslagerung
in dem Headbereich könnte die jeweilige Auswahlliste mit document.Formularname.Elementname.options[Ziffer]
angesprochen werden. Im Beispiel wurde eine andere Schreibweise verwendet und stattdessen das Schlüsselwort
this verwendet, um auf Veränderung beim aktuellen Objekt mit Hilfe des Eventhandlers onChange zu reagieren.
Je nach Auswahlliste wird der Wert entweder als Text oder als Wert von Value übernommen. Eine Besonderheit
stellt lediglich die Auswahlliste mit dem Kommando formatBlock dar, da hier noch zusätzlich spitze Klammern
für die Tags gesetzt werden müssen, um Fehler in einzelnen Browsern vorzubeugen.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Zweiter kleiner Wysiwyg-Editor</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<meta http-equiv="Content-Style-Type" content="text/css">
<style type="text/css">
body {background-color: #F1EDDA}
.forme {width: 544px; text-align: center;
margin-top: 30px; margin-left: auto; margin-right: auto}
.fette {font-weight: bold}
.under {text-decoration: underline}
.schrg {font-style: italic}
a:link {text-decoration: none; color: #6F3B2B}
a:visited {text-decoration: none; color: #6F3B2B}
a:hover {text-decoration: none; color: #004080}
a:active {text-decoration: none; color: #004080}
</style>
<script type="text/javascript">
var derFrame, meinWert;
function schalteEIN(){
derFrame = document.getElementById("meinEditor").contentWindow.document;
meinWert = derFrame;
derFrame.designMode = "On";
}
function Schriftfett(){meinWert.execCommand("bold",
false, null);
}
function Schriftuntr(){meinWert.execCommand("underline",
false, null);
}
function Schriftschr(){meinWert.execCommand("italic",
false, null);
}
</script>
</head>
<body onload="schalteEIN()">
<div class="forme">
<select class="abstd" onchange="meinWert.execCommand(
'FontName', false, this.options[this.selectedIndex].text)">
<option>Arial</option>
<option>serif</option>
<option>Courier</option>
<option>Georgia</option>
<option>Helvetica</option>
<option>sans-serif</option>
<option>Franklin Gothic</option>
<option>Times New Roman</option>
<option selected>Verdana</option>
</select>
<select class="abstd" onchange="meinWert.execCommand(
'FontSize', false, this.options[this.selectedIndex].text)">
<option>1</option>
<option>2</option>
<option selected>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
</select>
<select class="abstd" onchange="meinWert.execCommand(
'formatblock', false, '<'+this.options[this.selectedIndex].text+'>')">
<option>H1</option>
<option>H2</option>
<option>H3</option>
<option>H4</option>
<option>H5</option>
<option>H6</option>
</select>
<select class="abstd" onchange="meinWert.execCommand(
'ForeColor', false, this.options[this.selectedIndex].value)">
<option value='#ffffff'>Weiß</option>
<option value='#ff0000'>Rot</option>
<option value='#00ff00'>Gruen</option>
<option value='#0000ff'>Blau</option>
<option value='#ffff00'>Gelb</option>
<option value='#880000'>Braun</option>
<option value='#808000'>Oliv</option>
<option value='#e4deba'>Beige</option>
<option value='#808080'>Dunkelgrau</option>
<option value='#c0c0c0'>Hellgrau</option>
</select>
<input type="button" onclick="Schriftfett()" value=" b "
class="fette">
<input type="button" onclick="Schriftuntr()" value=" u "
class="under">
<input type="button" onclick="Schriftschr()" value=" i "
class="schrg">
<br>
<iframe id="meinEditor" src="datei.html" width="520" height="220">
</iframe>
<br>
<a href="javascript:alert(derFrame.body.innerHTML)">» Quelltext «</a>
</div>
</body>
</html>
Auf der folgenden Seite finden Sie ein Listings zum Einfügen von Hyperlinks und Listen.
weiterlesen » Einfügen von Hyperlinks
|
|
Navigation
Finden und
gefunden werden ...
- Optimierung -
Webcoding
Übersicht
Web Services
Tutorials &
diverse Listings
und vieles mehr...
|

